描画ソフトがなくても、表紙データはwordでつくれる!
KDPなどのセルフパブリッシングも、その機能が格段に使いやすくなり、いまや誰でも簡単に電子書籍を出版できるようになりました。
近年まではEPUBなどの電子書籍データに変換したり、英文での納税手続きが必要だったりと、少々ハードルが高い部分がありました。
が、現在ではwordファイルから本文をアップロードすることが出来、米国納税者番号を取得せずともマイナンバーでの登録が可能になるなど、以前よりぐっと電子書籍化が楽になったと感じています。
そこで問題となるのが、電子書籍の「表紙」をどう作るかということです。
自分でデザインを起こしたり、イラストも描けるという人であれば問題ありませんが、WEB作家さんの多くは頭を悩ませているのではないでしょうか。
専門家に依頼したり、格安でイラストを描いてくれるサービスもありますが、できれば自分で作成したいところ。
しかし、描画ソフトや専用の器材が必要なのでは……と、表紙問題は出版時の最後の難関となっています。
でも、簡易的なものであれば、wordでも十分に表紙データを作ることができるのです。
普段の文章作成で愛用されている方も多いと思いますので、新たに投資をしなくても、今ある設備+フリーソフトで「雰囲気のある」表紙を作る方法をお伝えします!
基本は文字打ち+画像貼り付け

フリーソフトでjpgに変換
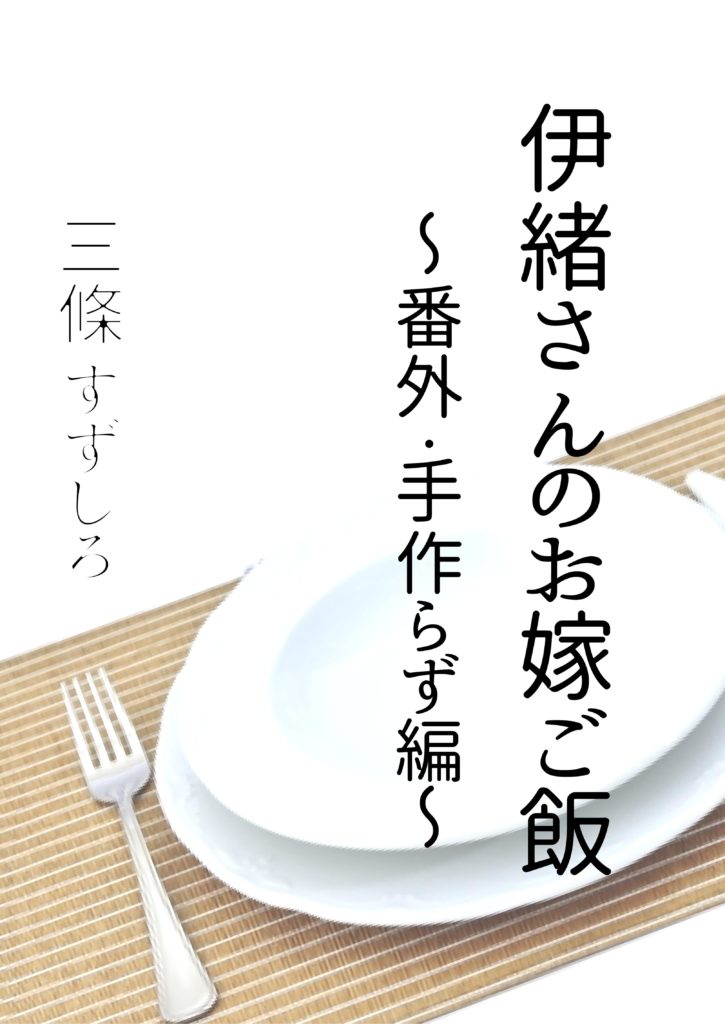
画像は拙作『伊緒さんのお嫁ご飯~番外・手作らず編~』の表紙データです。
エブリスタやアルファポリスなど、画像を掲載できる小説投稿サイトのために用意しました。
word上に文字打ちをして背景画像を貼り付け、 画像データに変換しただけのシンプルな構成です。
画像はいずれも、商用OKのフリー画像か、あるいは自身で撮影したものを使うことを前提とします。
以下に、基本的な手順を記していきましょう。
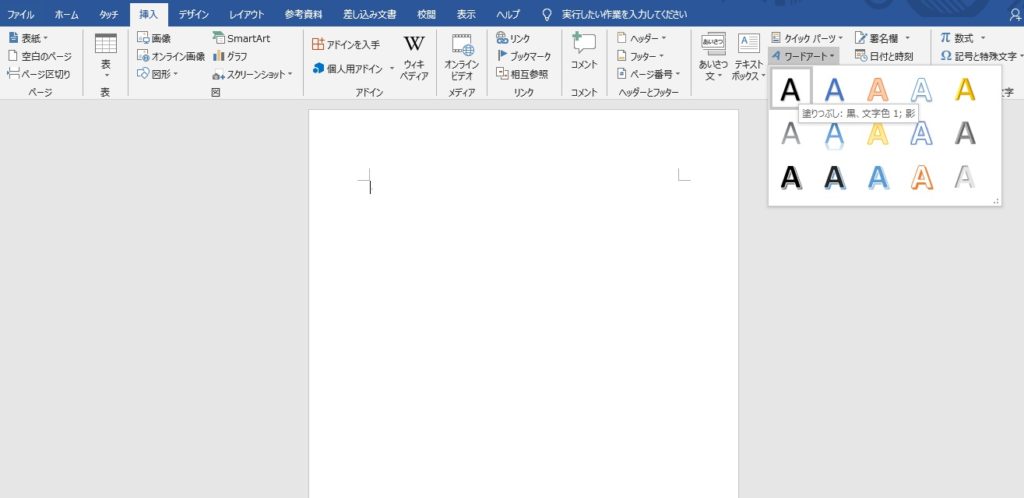
「ワードアート」または「テキストボックス」を前面にレイアウト

文字打ちは「ワードアート」か「テキストボックス」で行います。
ワードアートであれば文字の効果が幾通りも用意されているので、うまく使えばイラストレーターなどの描画ソフトを使ったかのような表現も不可能ではありません。
テキストボックスであれば、ワードアートほどの表現はできませんが、その分をフリーフォントなどで補えるのでオリジナリティを出しやすくなります。
作品のイメージや自身の好みで、適した文字を選びましょう。
ポイントは、文字部分のレイアウトを「前面」に設定しておくことです。
右クリック→文字列の折り返し→前面
とし、背景に画像を挿入しても文字が最前面にくるようにします。
また、任意の場所に移動させられるようにもなるので、後々のレイアウトのためにも最初に設定しておきましょう。
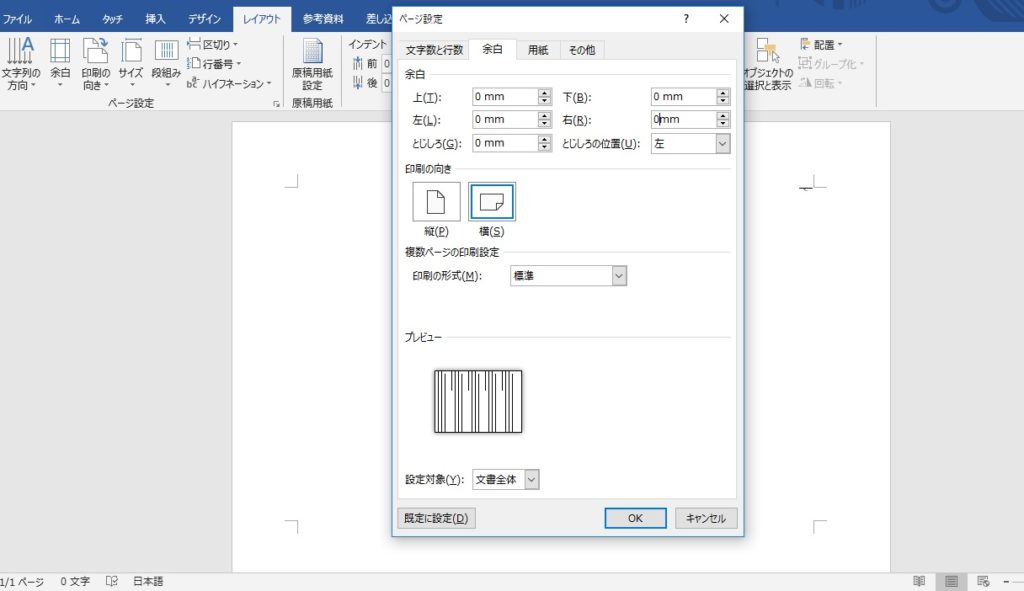
「余白」をゼロに設定して画像を貼り付け

ページいっぱいまで画像を貼れるように
画像を貼りこむ際にはリボンの、
レイアウト→余白
から全ての余白をゼロに設定します。
これによって、ページ範囲いっぱいに画像を貼れるようになるので、白フチを気にせずにすむようになります。
ページサイズに気を付けて、「書籍化」に備えよう!
電子書籍用の表紙データであれば、推奨サイズの通りにしておけばもちろん心配はいらないのですが、もしかすると紙書籍として印刷するかもしれませんよね。
わたしも少部数印刷で、何冊かを自費出版したことがあります。
そんなときに印刷業者さんから指摘されたのが「ページサイズ」の問題です。
紙の書籍というのは、仕上がりよりも少し大きいサイズの用紙を使って、最後に端を断裁して完成します。
したがって、表紙画像のキワに文字などがあると、カットされてしまう恐れが出てきます。
現実には3mm程度をカットするので、実寸よりその程度は遊びをもたせ、カットする線より最低3mmは空きを設けて文字などを配置する必要があります。
また、わたしはwordのデータは「A4」に設定して作っています。
紙書籍にした際は「A6」の文庫サイズとしたため、大きめにしておくことで不足が生じにくくなりました。

これは厳密なものではなく、大まかにでもレイアウトが端に寄りすぎないように注意すれば充分です。
また、画像の解像度も低いと印刷がきれいにならないため、もし発注する場合は業者さんの推奨解像度をチェックするのを忘れないようにしましょう。
「垢ぬけなさ」を回避する、3つのコツ
以上が基本的な方法ですが、そのままだと何となく垢ぬけないような、とりあえずwordでチラシを作りました、といった雰囲気になってしまうのは避けられません。
そこで、ちょっとしたひと手間を加えることで「それっぽくなる」方法を3つお知らせします。
文字に「影」と「フチ」を!

一つめは、文字に「影」と「フチ」をつけて立体感を出すことです。
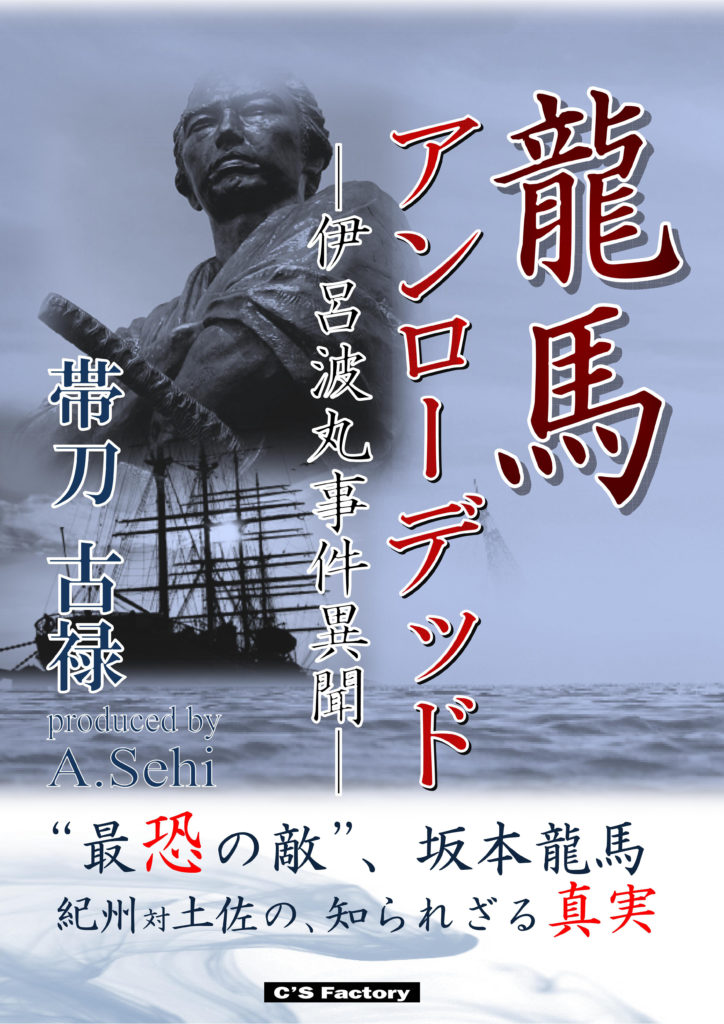
画像は拙著『龍馬アンローデッド―伊呂波丸事件異聞―』の表紙データで、ワードアートの機能を使って文字に効果を施しました。
色にもグラデーションをかけ、角度も手動で調整していますが、wordもバージョンによって操作性が異なるため、お手元の機能を確認しながら試してみてくださいね。
文字は「ブロックごとに」レイアウト!
二つめは、文字を「ブロック」にして打つこと、つまり一つのテキストボックスに収めないようにすることです。
たとえば、漢字・ひらがな・カタカナとそれぞれ分けて、各自にフォントや級数を変えて自由にレイアウトしてみる、などです。
単調にならずに任意の文字を強調させることも容易になりますので、表現の幅がぐぐっと広がります。
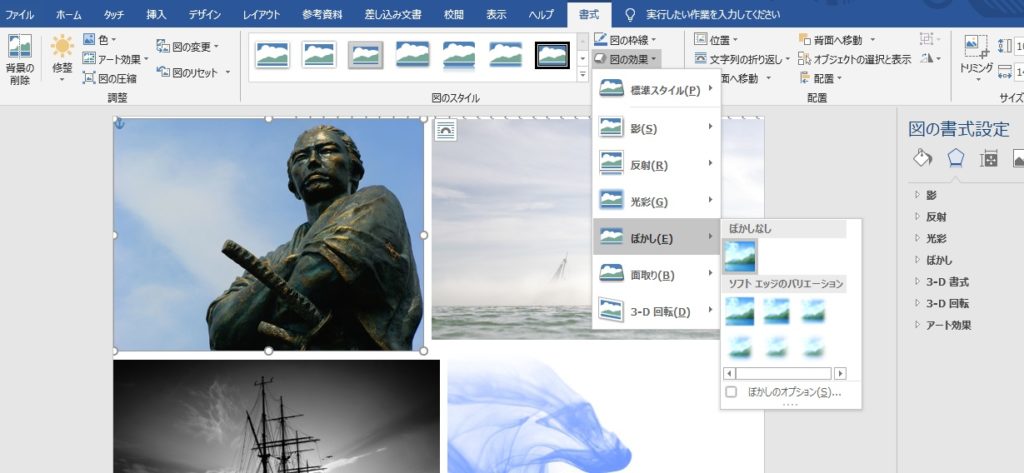
画像に「ボカシ」を!

三つめは、背景に使う画像は手に入れたままの状態ではなく、少し加工して全体になじませるとよいように思います。
そのまま貼ると何となく「取って付けた」感が漂うので、まずはぼかしを入れることをおすすめします。
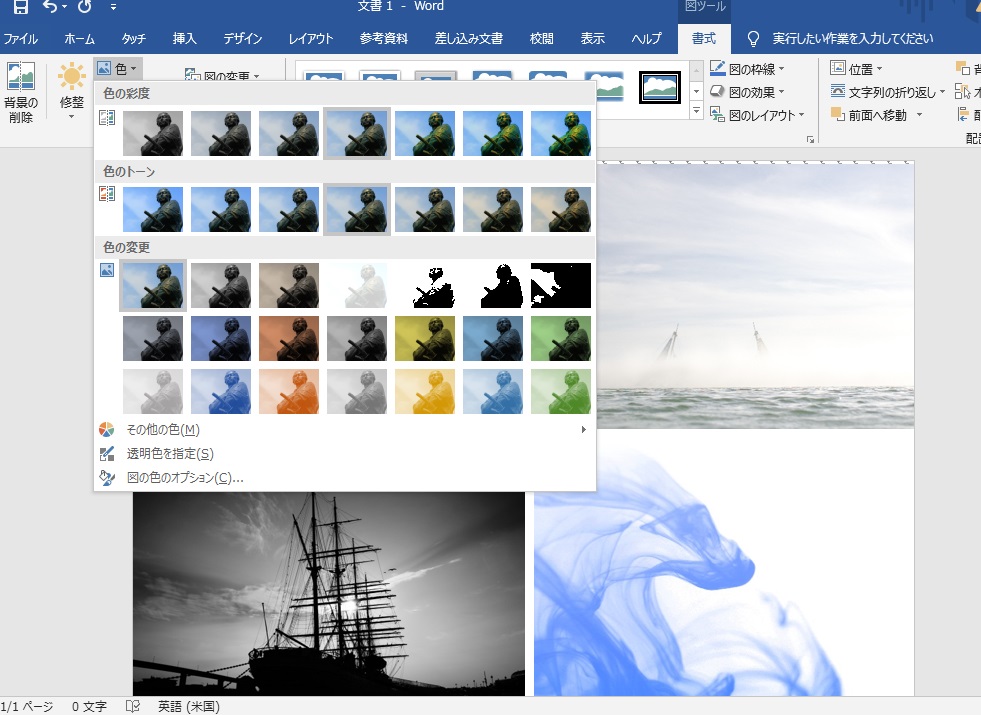
wordに貼り付けた画像データをダブルクリックすると、「図ツール 書式」というリボンに移行します。そこから、
図の効果→ぼかし
を選択して、お好みのぼかし加減を試してみてください。
複数の画像を使う場合でも、周囲とのバランスが取りやすくなるので、簡単で効果的な方法かと思います。
画像データにする方法2つ
出来上がった表紙データは、アップロードするために画像データに変換しなくてはなりません。
デフォルトで装備されているであろうソフトと、無料で手に入るフリーソフトを使う方法をご紹介します。
プリントスクリーン+「ペイント」でトリミング
少しこなれない方法ではありますが、wordのデータを開いてプリントスクリーンで写し、「ペイント」に貼り付けます。
その画面上で適切なサイズにトリミングし、保存すれば完了です。
ただし、トリミングが面倒なのと思いのほか画像がシャキッとしないこともあるので、できれば以下の方法をおすすめします。
フリーの変換ソフトで画像データに
わたしがいつもしているのがこの方法です。
フリーのデータ変換ソフト、
「Cube PDF」
でjpgに変換する方法です。
このフリーソフトは無料ですがたいへんな優れもので、jpgはもちろんpngやtifにも変換でき、しかもpdfは各バージョンも選択できるという便利さなのです。
表紙データは仮想プリンタで画像へと簡単に変換できるので、愛用しています。
作例

最後に、わたしの作例を3つご紹介したいと思います。
上の画像は拙著『柚子とさば骨』の表紙で、背景の青い画像の上に、明度を変えてぼかした柚子の画像を配置しました。
文字はテキストボックスで塗りつぶしをせず、内蔵フォントを選んで黒フチを付けました。

上記はビジネス書用に作ったものですが、この素敵なイラストはなんと二次利用OKのフリー画像なのです。
『星宝転生ジュエルセイバー』という、配信を終了したゲームのサイトが全デザインを無料で公開、二次利用OKという大盤振る舞いをしてくださっています。
利用には出典明記の規則がありますが、WEB作家さんに人気でいくつかの作品で使われています。
キャラクターのみ、背景のみ等々、パーツごとの画像データをダウンロードすることができます。
ただし、使用イラストがほかの作家さんとカブる場合も考えられますので、使用例にアンテナを張っておく必要があるでしょう。

上記はわたしの別名義「帯刀古禄(たてわきころく)」のペンネームで出版した電子書籍、『龍馬アンローデッド―伊呂波丸事件異聞―』の表紙です。
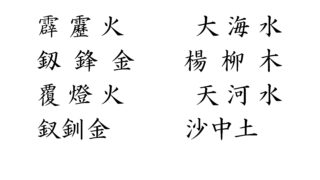
これは色の異なる4枚の画像を組み合わせ、ワードアートで文字打ちして仕上げたものです。
以下に元画像を掲載しましょう。

見比べていただくと、どこにどの画像を使っているか一目瞭然ですね。
色が異なるので、明度と色調を少しずつ揃えて、それぞれにぼかしを入れることでなじませています。

文字部分は先述の通り、ワードアートで影やフチ、グラデーションを入れてブロックごとに整えています。
最後に画像データにさえすれば、どんなソフトでも表紙は作れる!
いかがでしたでしょうか。
わたしはまだwordでしか表紙データを作ったことがありませんが、まだまだ工夫の余地があると思います。
専用の描画ソフトでも高機能なフリーソフトがどんどん登場しているので、そちらの操作を勉強するのも近道でしょう。
しかし、あえてwordで挑戦することで、自らの精神的なハードルを下げてみたい、という思いも強かったのです。
まだまだ手探りかつ、無限の可能性があるセルフパブリッシング。
この小さな試みが、少しでもWEB作家仲間の皆さんにとってヒントになれば、三條すずしろ幸甚ここに極まれり、といった嬉しさです!






















コメント